
Medix
React-based application to predict symptoms and aid the diagnostic process
TL;DR
Medix is a React-based application designed to assist in the diagnostic process by predicting and diagnosing symptoms.
The app uses FastAPI for the backend, TensorFlow and Keras for symptom prediction, and Clerk for secure authentication.
Introduction
Medix is an innovative application that helps healthcare professionals and individuals predict or diagnose symptoms based on input data.
Built using React for the frontend and FastAPI for the backend, Medix allows users to quickly input symptoms and receive accurate predictions.
The application uses TensorFlow and Keras to leverage machine learning models for diagnosis, ensuring reliable and fast results.
🚀 Key Features
✅ Symptom Prediction & Diagnosis – Input symptoms and receive a prediction or diagnosis based on trained machine learning models.
🔒 Secure Authentication – Powered by Clerk for secure login and user management.
💡 User-Friendly Interface – A clean and easy-to-navigate interface built with React and Bootstrap.
📡 Real-Time Data Processing – Uses FastAPI for fast and efficient backend processing.
🔬 Machine Learning Model – Built with TensorFlow and Keras for accurate and reliable predictions.
⚙️ Full-Stack Solution – Includes both frontend (React) and backend (FastAPI) for a seamless experience.
🛠️ Tech Stack
- Frontend: React, Clerk, FontAwesome, Bootstrap
- Backend: FastAPI, TensorFlow, Keras
- Package Management: Yarn
- Machine Learning: TensorFlow, Keras
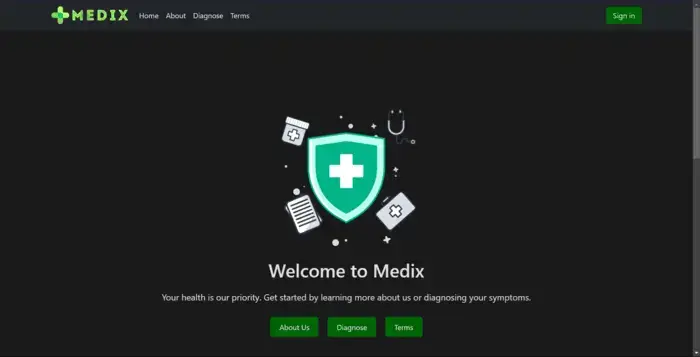
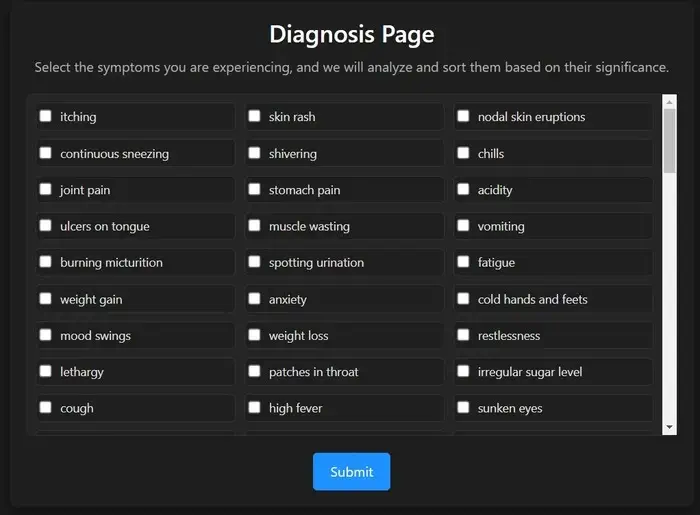
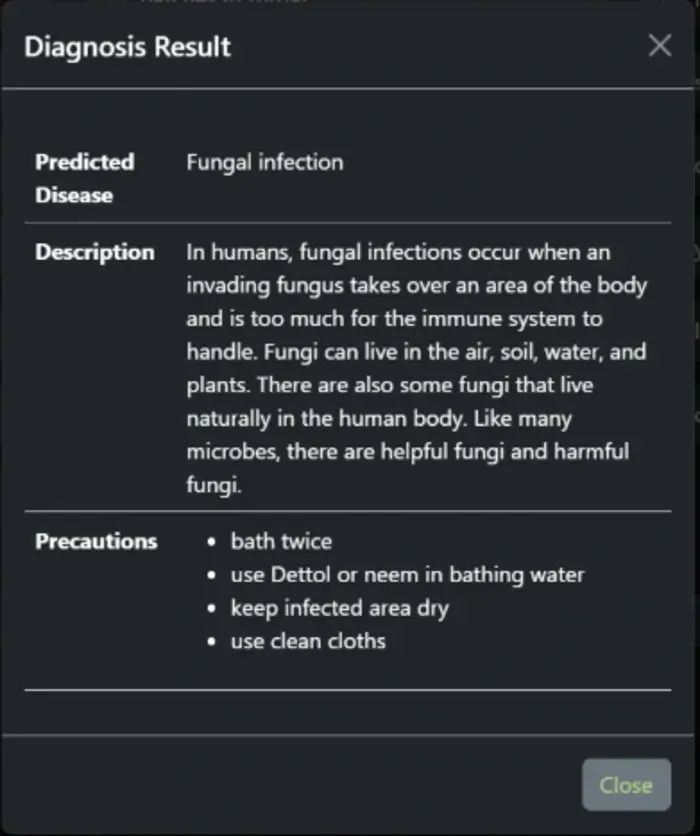
📸 Screenshots



📚 How to Use
To get started with Medix, follow these steps:
- Clone the repository
Terminal window git clone https://github.com/Tr1ck-5t3r/Medix/tree/maincd Frontend - Run
yarnto install the dependencies - Run
yarn run devto start the frontend - Change directory to the backend folder:
Terminal window cd ../server - Install the Python dependencies:
Terminal window pip install -r requirements.txt - Start the backend server with Uvicorn:
Terminal window uvicorn main:app - Visit
http://localhost:8000in your browser
Conclusion
Medix is a cutting-edge diagnostic tool designed to aid healthcare professionals and individuals in predicting and diagnosing symptoms.
With its powerful machine learning models, user-friendly interface, and secure authentication, Medix provides a robust solution for the healthcare industry.
By combining React on the frontend and FastAPI on the backend, Medix delivers real-time predictions and an intuitive user experience.